Membuat plugin WordPress form pencarian autocomplete atau auto suggestion dapat membantu meningkatkan pengalaman pengguna pada situs web Anda. Ini memungkinkan pengguna untuk dengan cepat menemukan konten yang mereka cari tanpa harus mengetikkan kata kunci pencarian yang panjang. Dalam tutorial ini, kita akan menjelaskan bagaimana cara membuat plugin WordPress untuk autocomplete.
Dalam tutorial ini, kita akan membuat plugin form pencarian auto suggestion dengan langkah-langkah sebagai berikut:
Membuat Plugin WordPress form pencarian autocomplete
1. Buat file search-autocomplete.php
Buat Folder ‘search-autocomplete‘ dan letakkan di dalam folder wp-content/plugins WordPress anda. Kemudian buat sebuah file dengan nama search-autocomplete.php. Pada file tersebut masukkan baris-baris kode berikut sebagai header plugin anda.
<?php
/**
* Search autocomplete
*
* @package SEARCHAUTO
* @author Feri Murdeni
* @version 1.0.0
*
* @wordpress-plugin-murdeni
* Plugin Name: Search autocomplete
* Plugin URI: https://murdeni.com
* Description: Search Autocomplete by Murdeni
* Version: 1.0.0
* Author: Feri Murdeni
* Author URI: https://murdeni.com
* Text Domain: murdeni
*/
// Exit if accessed directly.
if ( ! defined( 'ABSPATH' ) ) exit;Anda dapat mengubah nama autor dan URL sesuai dengan keinginan anda. File ini berfungsi untuk membuat tampilan pada daftar plugin WordPress anda menjadi seperti berikut:

Itu artinya anda dapat mengaktifkan plugin ini sekarang agar anda dapat melanjutkan pembuatan plugin ini.
2. Buat file assets berupa file JS dan CSS dengan nama app.js dan style.css.
Pada file style.css nantinya akan kita masukkan code CSS yang berfungsi untuk mengatur tampilan form pencarian auto suggest kita nantinya. Sedangkan file JS berfungsi untuk menyimpan perintah-perintah javascript (jQuery) yang berfungsi untuk mengatur tingkah laku dan kerja form pencarian dan auto suggest nya.
3. Mulai menulis kode PHP
Pada file search-autocomplete.php tadi, kita akan membuat Class PHP baru dengan nama Murdeni_SearchAutoComplete, untuk menampung semua fungsi PHP yang akan kita buat. Kenapa kita menggunakan Class PHP? bukankah dapat menulis kodenya langsung dengan function saja?. Nah alasan kita menggunakan Class PHP adalah untuk alasan keamanan dan kemudahan. Alasan keamanan maksudnya agar tidak terjadi conflict antara nama-nama function yang kita buat dengan function-function lain yang berjalan bersama di dalam WordPress. Sehingga kita lebih mudah dalam pemilihan nama function nantinya.
Sedangkan alasan kemudahan maksudnya agar kita lebih mudah dalam mengembangkannya. Mudah dalam pembacaan baris-baris kodenya, serta mudah bagi developer lain atau kita sendiri untuk memahami maksud dari kode-kode yang kita tulis sekarang jika suatu saat nanti kita kembali.
Membuat kerangka CLASS PHP
Baik, kembali pada Class Murdeni_SearchAutoComplete, akan kita tulis kerangka kode seperti berikut:
class Murdeni_SearchAutoComplete{
public $plugin_name = 'search-autocomplete';
public $version = '1.0.0';
function __construct(){}
}
function run_search_autocomplete(){
new Murdeni_SearchAutoComplete();
}
// Jalankan
run_search_autocomplete();Pada kerangka Class PHP diatas, kita akan buat sebuah fungsi baru untuk menjalankan file CSS dan JS yang sudah kita buat tadi. Kode fungsi berikut ini merupakan cara untuk mengirim file CSS dan JS kita ke header atau footer halaman website.
Meng-include-kan file CSS dan JS plugin anda ke halaman website
Langkah selanjutnya dalam Membuat plugin WordPress form pencarian autocomplete adalah melampirkan file-file assets seperti CSS dan JS plugin ke dalam halaman website, agar kode yang akan kita tulis dapat berjalan dengan baik. Caranya adalah dengan memanggil fungsi action hook atau add_action ke wp_enqueue_scripts.
function enqueue_scripts(){
wp_enqueue_style( $this->plugin_name, plugin_dir_url( __FILE__ ). 'style.css', array(), $this->version );
wp_register_script( $this->plugin_name, plugin_dir_url( __FILE__ ). 'app.js', array('jquery'), '1.0', true );
wp_localize_script( $this->plugin_name, 'murdeni', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) );
}Nah, code ini kita masukkan ke kerangka Class PHP yang ada di dalam file search-autocomplete.php sehingga menjadi
<?php
/**
* Search autocomplete
*
* @package SEARCHAUTO
* @author Feri Murdeni
* @version 1.0.0
*
* @wordpress-plugin-murdeni
* Plugin Name: Search autocomplete
* Plugin URI: https://murdeni.com
* Description: Search Autocomplete by Murdeni
* Version: 1.0.0
* Author: Feri Murdeni
* Author URI: https://murdeni.com
* Text Domain: murdeni
*/
// Exit if accessed directly.
if ( ! defined( 'ABSPATH' ) ) exit;
class Murdeni_SearchAutoComplete{
public $plugin_name = 'search-autocomplete';
public $version = '1.0.0';
function __construct(){
// Hook
add_action('wp_enqueue_scripts', array( $this, 'enqueue_scripts'), 100 );
}
// Fungsi baru
public function enqueue_scripts(){
wp_enqueue_style( $this->plugin_name, plugin_dir_url( __FILE__ ). 'style.css', array(), $this->version );
wp_register_script( $this->plugin_name, plugin_dir_url( __FILE__ ). 'app.js', array('jquery'), '1.0', true );
wp_localize_script( $this->plugin_name, 'murdeni', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) );
}
}
function run_search_autocomplete(){
new Murdeni_SearchAutoComplete();
}
// Jalankan
run_search_autocomplete();Kita menambahkan ACTION Hook ‘wp_enqueue_scripts’ pada function construct pada Class
add_action('wp_enqueue_scripts', array( $this, 'enqueue_scripts'), 100 );lalu menambah sebuah public function baru dengan nama ‘enqueue_scripts’. Dengan demikian, dapat anda pastikan bahwa sekarang file CSS dan JS yang anda buat sudah di include kan pada halaman website anda. Anda dapat memeriksanya melalui source code website dengan menekan tombol CTRL + U.
Menambah Shortcode untuk memanggil form pencarian
Buat sebuah public function baru pada Class, serta tambahkan hook pada function costruct, sehingga menjadi seperti berikut:
class Murdeni_SearchAutoComplete{
public $plugin_name = 'search-autocomplete';
public $version = '1.0.0';
function __construct(){
add_action('wp_enqueue_scripts', array( $this, 'enqueue_scripts'), 100 );
add_shortcode( 'search-form-autocomplete', array($this, 'search_form_shortcode' ) );
}
public function enqueue_scripts(){
wp_enqueue_style( $this->plugin_name, plugin_dir_url( __FILE__ ). 'style.css', array(), $this->version );
wp_register_script( $this->plugin_name, plugin_dir_url( __FILE__ ). 'app.js', array('jquery'), '1.0', true );
wp_localize_script( $this->plugin_name, 'murdeni', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) );
}
public function search_form_shortcode(){
ob_start();
// Panggil script hanya ketika digunakan
wp_enqueue_script($this->plugin_name);
?>
<div class="text-search">
<form id="murdeni_keyword_search">
<div class="search-wrapper">
<?php $keyword = isset($_GET['keyword']) ? $_GET['keyword'] : ''; ?>
<input type="search" name="q" placeholder="<?php echo __('Cari Post, Produk, dan Halaman', 'murdeni') ?>" value="<?php echo $keyword ?>" autocomplete="off">
<input type="submit" value="Cari">
</div>
</form>
</div>
<?php
return ob_get_clean();
}
}Sekarang shortcode anda daftarkan, sehingga anda dapat menjalankan shortcode tersebut pada bagian tertentu pada website anda dengan memanggilnya dengan cara menuliskan [search-form-autocomplete] melalui WordPress editor, atau echo do_shortcode('[search-form-autocomplete]'); jika anda memanggilnya dari file PHP.
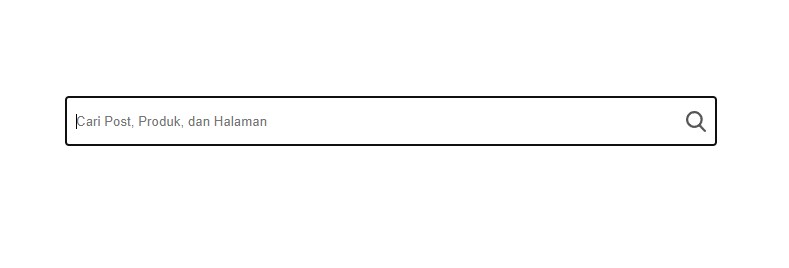
Jika anda berhasil memanggil shortcode tersebut, maka tampilan form pencarian anda akan terlihat seperti ini:

Tugas anda sekarang adalah menulis code CSS agar tampilan form pencarian anda terlihat lebih menarik. Saya menulis code CSS berikut, anda mungkin juga dapat menggunakannya serta mengubahnya sesuai selera anda. Copy paste code CSS ini ke dalam file style.css yang telah anda buat tadi.
#murdeni_keyword_search button[type="submit"] {
width: 48px;
height: 48px;
background: #444 url(icon-search.svg) center/24px no-repeat;
margin-bottom: 0;
font-size: 0;
padding: 0;
-webkit-box-shadow: 0px 0px 0px 1px #0b253e;
-moz-box-shadow: 0px 0px 0px 1px #0b253e;
box-shadow: 0px 0px 0px 1px #0b253e;
border: none;
}
#murdeni_keyword_search .search-wrapper {
display: flex;
}
#murdeni_keyword_search.loading input[type="search"][type="search"] {
background: url(loading.gif) center right 16px/15px no-repeat;
}
form.loading input[type="search"]::-webkit-search-decoration,
form.loading input[type="search"]::-webkit-search-cancel-button,
form.loading input[type="search"]::-webkit-search-results-button,
form.loading input[type="search"]::-webkit-search-results-decoration {
-webkit-appearance: none;
}
#murdeni_keyword_search input[type="search"] {
margin: 0;
width: 100%;
line-height: 1;
padding: 0 10px;
height: 48px;
-webkit-box-shadow: 0px 0px 0px 1px #fff;
-moz-box-shadow: 0px 0px 0px 1px #fff;
box-shadow: 0px 0px 0px 1px #2c3338;
border: none;
background: #fff url(icon-search.svg) no-repeat;
background-size: 20px;
background-position: center right 10px;
}
#murdeni_keyword_search input[type="search"]:focus {
-webkit-box-shadow: 0px 0px 0px 1px rgb(8 57 130 / 95%);
-moz-box-shadow: 0px 0px 0px 1px rgb(8 57 130 / 95%);
box-shadow: 0px 0px 0px 1px rgb(8 57 130 / 95%);
}
ul.murdeni-autocomplete {
position: absolute;
top: 100%;
left: 0;
right: 0;
width: 100%;
height: 220px;
overflow: hidden;
overflow-y: scroll;
background-color: #f0f0f1;
padding: 0;
list-style: none;
font-size: 14px;
display: none;
padding: 10px 0;
}
ul.murdeni-autocomplete.active {
display: block;
}
.text-search {
position: relative;
}
ul.murdeni-autocomplete.active li>a {
padding: 0 10px;
display: flex;
font-size: 16px;
text-transform: uppercase;
justify-content: space-between;
text-decoration: none;
color: #313131;
margin-bottom: 5px;
}
ul.murdeni-autocomplete.active li {
background: #eee;
}
ul.murdeni-autocomplete .title span {
font-weight: bold;
}
.murdeni-autocomplete .type {
color: #fff;
background: rgb(255 105 0);
padding: 0 5px;
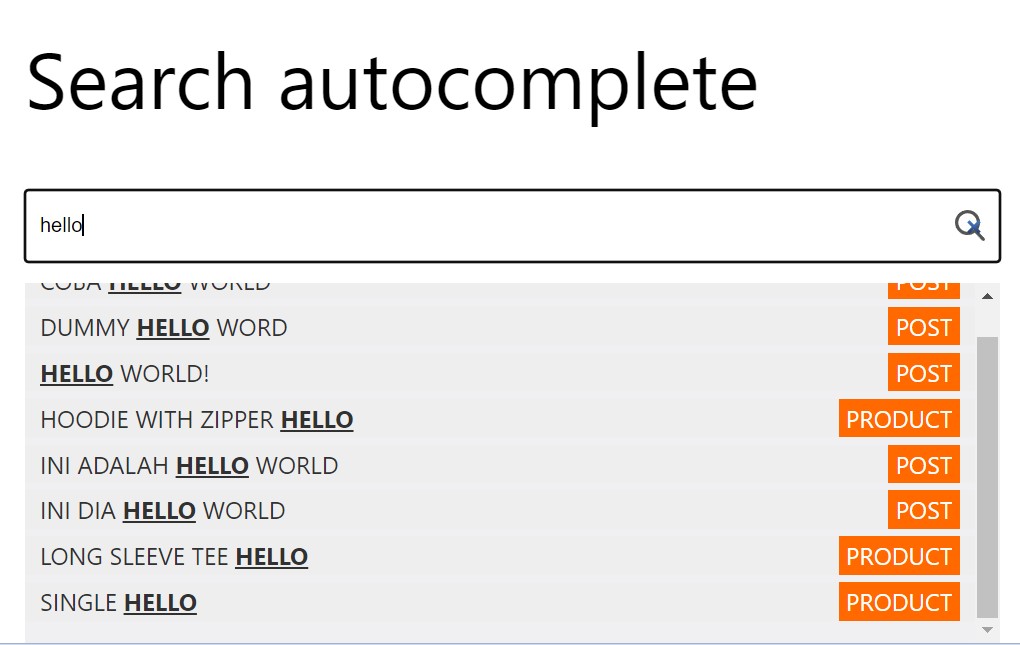
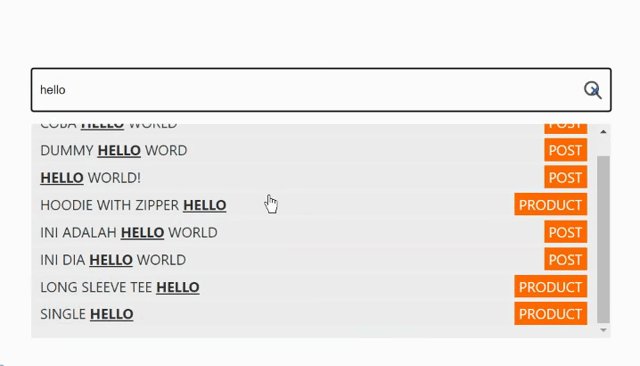
}Jika sejauh ini langkah-langkah yang anda ikuti berhasil, maka anda akan melihat tampilan form pencarian anda akan terlihat seperti ini:

Pada file CSS ini mungkin anda membutuhkan beberapa asset gambar, anda dapat mengunduh gambar nya melalui halaman github di sini, kemudian masukkan ke dalam folder plugin anda.
Membuat Perintah AJAX
Langkah berikutnya adalah menulis perintah AJAX melalui jQuery dan PHP yang akan berfungsi untuk mengambil dan menampilkan hasil melalui suggestion / autocomplete sesuai kata kunci yang diberikan pada form pencarian anda.
Pertama, sediakan terlebih dahulu function PHP pada Class Murdeni_SearchAutoComplete. Jika dilihat secara keseluruhan, file search-autocomplete.php akan terlihat seperti ini:
<?php
/**
* Search autocomplete
*
* @package SEARCHAUTO
* @author Feri Murdeni
* @version 1.0.0
*
* @wordpress-plugin-murdeni
* Plugin Name: Search autocomplete
* Plugin URI: https://murdeni.com
* Description: Search Autocomplete by Murdeni
* Version: 1.0.0
* Author: Feri Murdeni
* Author URI: https://murdeni.com
* Text Domain: murdeni
*/
// Exit if accessed directly.
if ( ! defined( 'ABSPATH' ) ) exit;
class Murdeni_SearchAutoComplete{
public $plugin_name = 'search-autocomplete';
public $version = '1.0.0';
function __construct(){
add_action('wp_enqueue_scripts', array( $this, 'enqueue_scripts'), 100 );
add_shortcode( 'search-form-autocomplete', array($this, 'search_form_shortcode' ) );
// AJAX
add_action('wp_ajax_sac_get_posts', array($this, 'ajax_get_posts') );
add_action('wp_ajax_nopriv_sac_get_posts', array($this, 'ajax_get_posts') );
}
public function enqueue_scripts(){
wp_enqueue_style( $this->plugin_name, plugin_dir_url( __FILE__ ). 'style.css', array(), $this->version );
wp_register_script( $this->plugin_name, plugin_dir_url( __FILE__ ). 'app.js', array('jquery'), '1.0', true );
wp_localize_script( $this->plugin_name, 'murdeni', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) );
}
public function search_form_shortcode(){
ob_start();
// Panggil script hanya ketika digunakan
wp_enqueue_script($this->plugin_name);
?>
<div class="text-search">
<form id="murdeni_keyword_search">
<div class="search-wrapper">
<?php $keyword = isset($_GET['keyword']) ? $_GET['keyword'] : ''; ?>
<input type="search" name="q" placeholder="<?php echo __('Cari Post, Produk, dan Halaman', 'murdeni') ?>" value="<?php echo $keyword ?>" autocomplete="off">
<input type="submit" value="Cari">
</div>
</form>
</div>
<?php
return ob_get_clean();
}
// Fungsi ajax untuk memanggil daftar Post, produk dan halaman
public function ajax_get_posts(){
$search_term = $_POST['s'];
$args = array(
'post_type' => array('post', 'page', 'product'),
'post_status' => 'publish',
'numberposts' => 10,
's' => $_POST['s'],
'orderby' => 'post_title',
'order' => 'ASC'
);
$posts = get_posts($args);
$html = '<ul class="murdeni-autocomplete active">';
if (!empty($posts)) {
foreach ($posts as $key => $post) {
$pattern = "/".$search_term."/i";
$title = preg_replace($pattern, '<strong style="text-decoration: underline;">'.$search_term.'</strong>', $post->post_title);
$html .= '<li><a href="'.get_the_permalink($post->ID).'"><span class="title">'.$title.'</span><span class="type">'.$post->post_type.'</span></a></li>';
}
} else {
$html .= '<li>Maaf, tidak ada hasil ditemukan.</li>';
}
$html .= '</ul>';
echo $html;
wp_reset_postdata();
die();
}
}
function run_search_autocomplete(){
new Murdeni_SearchAutoComplete();
}
// Jalankan
run_search_autocomplete();Terdapat penambahan baris kode pada fungsi construct:
add_action('wp_ajax_sac_get_posts', array($this, 'ajax_get_posts') );
add_action('wp_ajax_nopriv_sac_get_posts', array($this, 'ajax_get_posts') );dan penambahan public function baru pada CLASS
public function ajax_get_posts(){
$search_term = $_POST['s'];
$args = array(
'post_type' => array('post', 'page', 'product'),
'post_status' => 'publish',
'numberposts' => 10,
's' => $_POST['s'],
'orderby' => 'post_title',
'order' => 'ASC'
);
$posts = get_posts($args);
$html = '<ul class="murdeni-autocomplete active">';
if (!empty($posts)) {
foreach ($posts as $key => $post) {
$pattern = "/".$search_term."/i";
$title = preg_replace($pattern, '<strong style="text-decoration: underline;">'.$search_term.'</strong>', $post->post_title);
$html .= '<li><a href="'.get_the_permalink($post->ID).'"><span class="title">'.$title.'</span><span class="type">'.$post->post_type.'</span></a></li>';
}
} else {
$html .= '<li>Maaf, tidak ada hasil ditemukan.</li>';
}
$html .= '</ul>';
echo $html;
wp_reset_postdata();
die();
}Pada fungsi ini kita menggunakan get_posts untuk mengambil post lalu di looping menjadi sebuah list. Jika post tidak tersedia, maka akan menampilkan “Maaf, tidak ada hasil ditemukan."
Terakhir kita akan membuat kode JavaScript untuk memanggil AJAX pada file app.js anda.
(function($){
let xhr;
$(document).ready(function(){
// search filter
let input = $(document).find('#murdeni_keyword_search [name="q"]');
$(document).on("keyup", '#murdeni_keyword_search [name="q"]', function () {
let value = $(this).val();
if (value.length > 2) {
setTimeout(get_suggestion, 200, value, input);
}
});
function get_suggestion(request, input){
console.log(request);
xhr = $.ajax({
url: murdeni.ajaxurl,
type: 'post',
data: { action: 'sac_get_posts', s: request },
beforeSend : function() {
if(xhr) {
xhr.abort();
}
$(document).find('.murdeni-autocomplete').remove();
// Loading
input.parents('form').addClass('loading');
},
success: function (response) {
let regex = new RegExp("(" + request + ")", 'g');
input.parents('form').after(response);
$(".title:contains('" + request + "')").each(function() {
$(this).html($(this).text().replace(regex, '<span style="text-decoration: underline">$1</span>'));
});
// remove loading
input.parents('form').removeClass('loading');
}
});
}
});
})(jQuery)Pada file ini kita membuat fungsi get_suggestion() untuk mengambil post melalui AJAX. Fungsi ini dipanggil melalui event keyup pada input pencarian pada form dengan ID murdeni_keyword_search. Fungsi get_suggeestion() ini memanggil fungsi PHP melalui action sac_get_posts. Di mana action ajax ini tadi telah kita daftarkan pada Class Murdeni_SearchAutoComplete.
Hasil dari pengambilan daftar post dari ajax ini kemudian dimasukkan ke dalam form setelah kolom pencarian melalui perintah jQuery.
Pengetesan
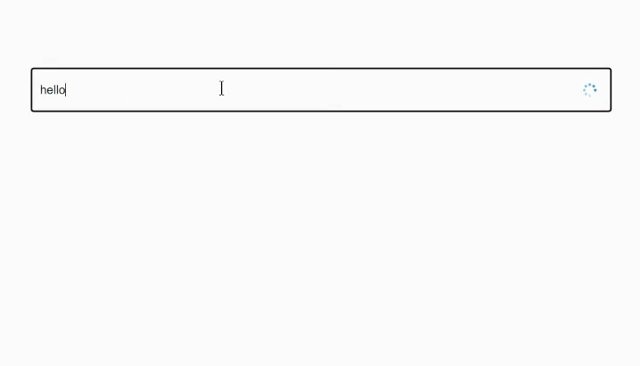
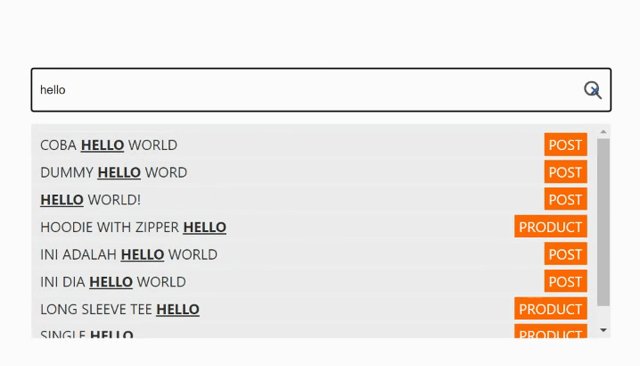
Setelah menulis code di atas, saatnya kita melakukan pengetesan apakah kode kita berhasil atau tidak. Pastikan plugin anda dapat berjalan seperti ini.

Jika ternyata anda gagal sampai ke tahap ini, mohon periksa kembali kode anda dan ulangi setiap langkah yang ada pada artikel ini.
Kesimpulan
Pada dasarnya, membuat plugin cukup mudah jika kita paham bagaimana langkah-demi langkah membuatnya. Artikel ini merupakan contoh sederhana membuat plugin WordPress yang berguna. Plugin ini dapat anda sesuaikan secara bebas tanpa syarat, tanpa perlu meminta izin terlebih dahulu. Cukup doakan saja admin punya badan yang sehat dan otak yang waras agar tetap dapat berbagi hal-hal bermanfaat lainnya. hehe
Demikian cara membuat plugin WordPress form pencarian autocomplete dengan suggestion ini semoga menjadi amal soleh bagi kita semua. Bagi anda yang berminat memasang plugin ini di website anda, anda dapat mengunduh langsung pada halaman github yang sudah saya di sini.