Sebuah website e-commerce akan kurang menarik jika tidak menggunakan tampilan minicart. Mini cart ini memang sudah disediakan oleh WooCommerce dan kita dapat langsung menggunakannya dengan hanya memanggil function PHP woocommerce_mini_cart()
Tidak sulit, yuk mari kita praktekkan langsung. Pertama sisipkan code ini di header atau dimana mini cart kamu akan ditampilkan.
<div class="murdeni-mini-cart">
<button class="cta-navbar-action">
<img width="27" height="31" src="http://murdeni.com/wp-content/uploads/2021/06/icon-cart.png">
<span class="cart-count"><?php echo WC()->cart->get_cart_contents_count(); ?></span>
</button>
<div class="widget_shopping_cart_content minicart-wrapper"><?php woocommerce_mini_cart(); ?></div>
</div>Pada code di atas ada 2 element yang telah kamu buat, yaitu button dan mini-cart nya. Button berfungsi sebagai trigger atau tombol untuk menampilkan dan menutup mini cart kamu. Selanjutnya kamu harus menulis javascript berikut pada file javascript theme kamu atau kamu bisa gunakan hook wp_footer dan sisipkan ke function.php:
add_action('wp_footer, function(){
?>
<script>
(function($){
$(document).ready(function(){
$('.murdeni-mini-cart').on('click', function(e){
e.preventDefault();
if ($('.murdeni-mini-cart').hasClass('toggled')) {
$('.murdeni-mini-cart').removeClass('toggled');
} else {
$('.murdeni-mini-cart').addClass('toggled');
}
});
});
})(jQuery);
</script>
<?php
});
Jadi sebenarnya kamu bisa juga langsung taro javascript nya langsung ke file .js di tema kamu. Tapi bagi kamu yang takut ini ber-resiko, cukup masukkan saja code ini pada file functions.php tema kamu.
Fungsinya adalah untuk menambahkan class ‘toggled’ pada mini cart kamu, sehingga kamu dapat menambahkan CSS untuk menyembunyikan dan menampilkan mini cartnya. Ini adalah metode sederhana untuk show/hide mini cart. Kamu boleh berkreasi sendiri dengan metode lain seperti mini cart tampil jika button di hover.
Berikut CSS yang kamu perlukan:
.murdeni-mini-cart {
position: relative;
}
.murdeni-mini-cart .widget_shopping_cart_content {
width: 450px;
overflow: hidden;
position: absolute;
right: 0;
background: #fff;
padding: 20px;
}
.murdeni-mini-cart:not(.toggled) .widget_shopping_cart_content {
height: 0;
padding: 0;
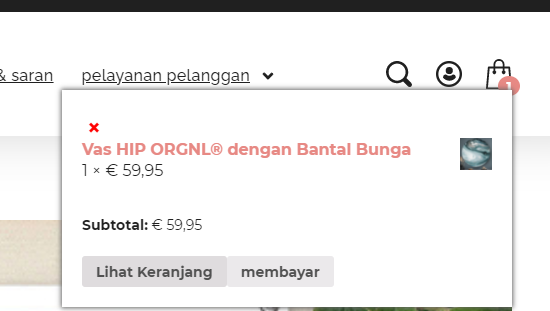
}Nah sekarang kamu sudah punya mini-cart yang tampilannya kira-kira seperti ini:

Atau bisa jadi berbeda, sesuai tema yang kamu gunakan. 🙂
Semoga bermanfaat yah…
