Halo, kamu sudah membaca bagaimana cara membuat mini cart tanpa plugin di website e-commerce kamu?
Kami perlu mengikuti tutorial berikut ini jika kamu ingin cart dan tombol cart di header websitekamu lebih menarik dan berguna dengan baik.
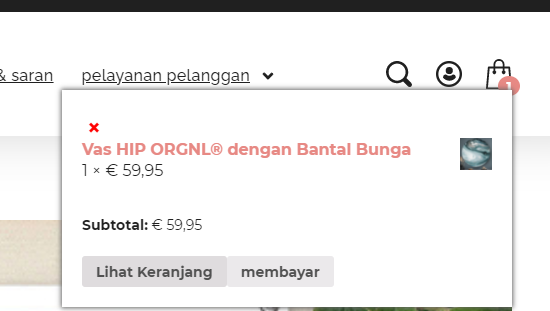
Bagi kamu yang tidak menggunakan mini-cart kamu juga harus memberitahu pelanggan kamu berapa jumlah item yang ada di dalam keranjang / cart mereka.
Tapi seringkali karena kesalahan prosedur dalam menuliskan code, kamu perlu melakukan penambahan code lainnya agar fitur yang kamu inginkan berjalan dengan baik.
Menggunakan metode/cara yang sudah disertakan pada WooCommerce sudah cukup powerful untuk meningkatkan kinerja website kamu, terutama beberapa fitur ajax yang sudah disediakan.
Jadi user sekaligus developer seperti kamu dapat langsung menggunakannya hanya dengan mengcopy html dan sedikit function saja.
Kali ini kita melanjutkan pembahasan sebelumnya tentang mini-cart dan cart icon pada header, kamu telah dipandu bagaimana menempatkan tombol beserta icon dan angka jumlah item dalam cart.
Tetapi kamu belum tahu bagaimana angka pada jumlah item tersebut dapat berubah secara dinamik berdasarkan jumlah item yang dimasukkan kedalam cart. Ikuti langkah berikut:
Pertama, kamu pastikan kembali elemen HTML jumlah item cart kamu, kita anggap seperti berikut:
<button class="cta-navbar-action">
<?php echo wp_get_attachment_image( $cart['icon'], 'medium', "", array( "class" => "icon-navbar-action" ) ); ?>
<span class="cart-count"><?php echo WC()->cart->get_cart_contents_count(); ?></span>
</button>Maka kamu harus menambahkan code berikut pada functions.php
function murdeni_refresh_mini_cart_count($fragments){
ob_start();
?>
<span class="cart-count"><?php echo WC()->cart->get_cart_contents_count(); ?></span>
<?php
$fragments['.cart-count'] = ob_get_clean();
return $fragments;
}
add_filter( 'woocommerce_add_to_cart_fragments', 'murdeni_refresh_mini_cart_count');Pastikan angka jumlah item cart dibungkus oleh elemen HTML dengan class “cart-count”.

Jika kamu membutuhkan jQuery untuk memaksa jumlah item untuk refresh, kamu bisa gunakan:
$(document.body).trigger('wc_fragment_refresh');atau
$(document.body).trigger('wc_fragments_refreshed');Demikian semoga membantu.
